

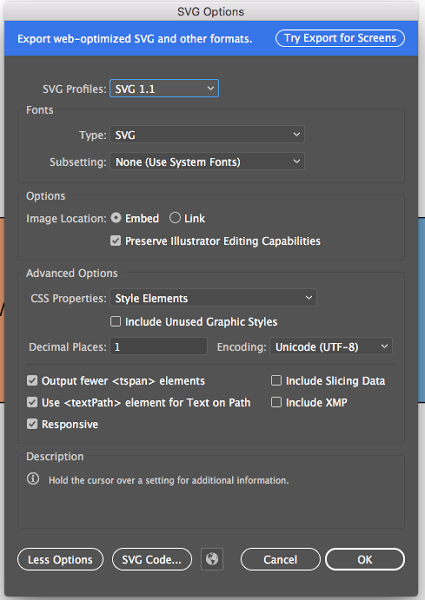
You will not be able to edit any text in a PDF exported from Figma. Figma does not currently support exporting editable text.Choose another format to export assets at a different scale. Figma only supports PDF exports at 1x.You can also use them for print design mock-ups. Use PDFs in Figma to export slide decks or share assets for iOS development. This makes it a valuable tool in building iOS applications. Xcode, Apple's mobile development language, supports PDF. This makes it a versatile format as it's independent of software, hardware, or operating system. PDFs allow you to render and manipulate individual elements of a design, in any system. PDFs include text, fonts, vector graphics and images in a fixed-layout. PDFs allow you to share complex and interactive layouts. To preserve text editing, click and uncheck the Outline text setting in the menu. This means you can't edit the text layer once exported as a SVG. Figma exports any text as glyphs, by default.You will need to blur those layers directly. Figma does not export any background blurs to SVG.Figma will export these as radial gradients. There are some features Figma supports, which aren't supported in the SVG format. You can still scale an SVG by adjusting the values in the code, or by using width and height variables. As you can represent SVGs in scripts or code, SVG is a popular choice for digital design.įigma only supports exports for SVGs at 1x. SVG is a scalable format as it doesn't rely on pixels. These are shapes based on numeric values and coordinates that you can render on any screen. Supported export settings: Ignore overlapping layers Export to SVG This results in smaller file sizes, but also a reduced image quality.įor this reason, you'll see JPG used in print design and photography as opposed to on the web. Exporting a JPG is a lossy compression to an image.


Unlike PNG, each JG has fixed dimensions. Supported export settings: Ignore overlapping layers Export to JPG Figma will add a PNG to your clipboard (2x size by default – but if the object has export settings, Figma will use the largest export setting instead). Right click on an object and choose Copy/Paste > Copy as PNG. Learn more about importing and exporting vectors in our Copy assets between design tools article. Exporting vectors as SVGs and importing them into Figma.Copying layers in other design tools and pasting them in Figma.Importing entire Sketch or Figma Files that contain vectors.You can import vectors via a couple of different methods: Depending on the quality of the exporter/importer, this can often be a lossy process.Īs SVG is a lossless format, we recommend exporting SVG files. Import vectorsĮxporting and importing Vectors often requires conversion. Learn more about importing images in our Add images to your designs article. Add images to objects in bulk with place image.There are many ways you can add images to Figma. The table below details which methods are supported for each File type. The best method will depend on what type of File you are wanting to import. There are many different ways to import Files into Figma. This includes entire design files from Sketch or Figma, as well as individual Image and Vector files. You can import a range of different file types into Figma. Moving files between tools doesn't need to be painful. Users with Edit access can import image or vector files into a File Once completed, click Done to return to the file browser.Depending on the file size, this can take a couple of seconds. Release your mouse to start the import process.A blue box will appear in Figma to show that your files are ready to import. These could be on the desktop or in a folder. Locate and select the file(s) you want to import.This could be the file browser, or a specific Figma file. Open the page in Figma you want to add the file to.✅ Image files (PNG, JPG or GIF) Add files to Figma Figma supports different file formats for each approach. You can drag and drop Files into the file browser or the Editor. This is available on both the Figma Desktop app and the Figma web app (browser-based). You can drag a file from a folder on your computer, or from your Desktop, right into Figma. Click Done to return to the file browser. Select the file(s) from the dialog window and click Open to start the import process.ĭepending on the file size this can take a couple of seconds to import. You can find this in the top section of any file page in the file browser. Tip! Learn more about supported Sketch features in our Import Sketch files article.Ĭlick the Import file tile in the file browser.


 0 kommentar(er)
0 kommentar(er)
